 SEOと言うことでwordpressをいろいろいじって高速化してみた。とりあえず、1秒前後で読み込めてるので決して遅くないんだけど、突然wordpressを掃除したくなったのでやってみた。
SEOと言うことでwordpressをいろいろいじって高速化してみた。とりあえず、1秒前後で読み込めてるので決して遅くないんだけど、突然wordpressを掃除したくなったのでやってみた。
結局何も変わった気はしないけど。やったことは
■プラグインの見直し
→とりあえず全部停止してみたけど速度はほぼ変わらず・・・
■キャッシュプラグインの追加
→DB Cache Reloaded Fix
MO Cache
WP File Cache
WP Super Cache
WP Widget Cache
を追加してみた。結果はほぼ速度変わらず・・・
■キャッシュの有効時間を設定
# BEGIN Browser Cache
<ifModule mod_expires.c>
ExpiresActive On
ExpiresByType image/png “access plus 7 days”
ExpiresByType image/jpeg “access plus 7 days”
ExpiresByType image/gif “access plus 7 days”
ExpiresByType text/css “access plus 7 days”
</ifModule>
# END Browser Cache
これを書いて、ブラウザでpng jpg gifについて7日間キャッシュをするように設定。通信速度が遅い環境では劇的に速くなったけど、高速なうちのマシンではほぼ変わらず。
■gzipでの圧縮
GZip Ninja Speed Compressionのプラグインをインストール。
mod_deflateを使ってファイルを圧縮して転送。結果はほぼ効果なし。
■画像のlazy load
画像を一気に読み込まず、画面に表示したタイミングで読み込むことでレスポンスが高速に見せかける。lazy loadのプラグインをインストール。そもそも画像は超高速で表示されてるので効果なし。
■CDNの追加
wordpressのJet Packプラグインをインストールして、Photonを有効化するだけでCDNから画像が配信されるようになります。結果画像のロードが激遅になってだめだったので速攻削除。
■テーマの変更
テーマをもっと軽いSimplicityに変更。一瞬効果があったかなって思ったけど、やっぱり気のせいレベル。
■javascriptの非同期化
javascriptのタグ<script >・・・</script>を<script async>・・・</script>に変更するだけ。これは結構効果ありました。これが非同期になってないと、javascriptが実行し終わるまで読み込めていなかったのが、すぐに画面をスクロールできるようになってかなり体感が変わりました。ただ、asyncをつけると不具合の出る物もあったのでそういうのは原因の切り分けが必要。
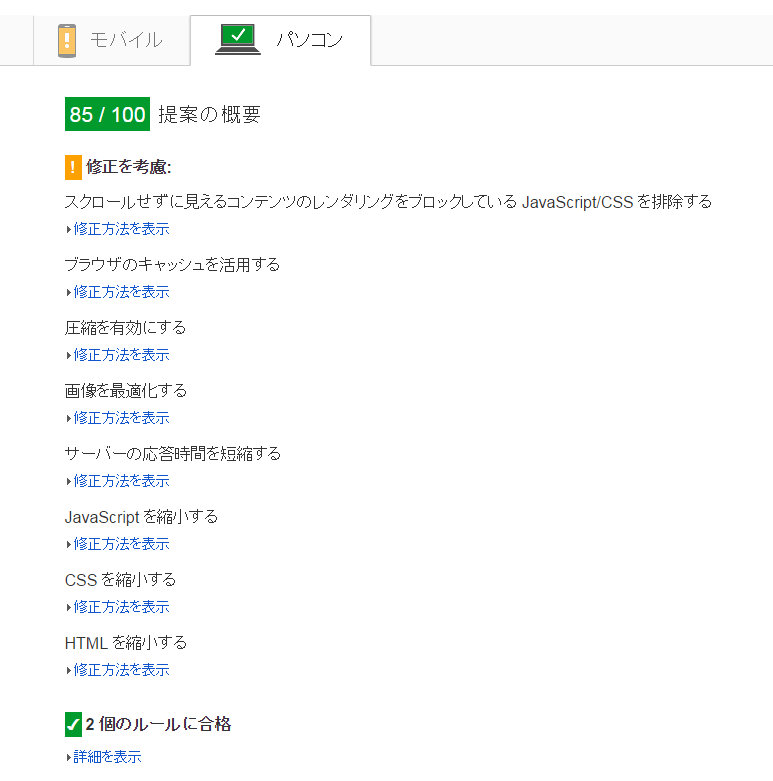
という感じでした。やっぱりwordpressの高速化はいろいろ言われているけど、
「サーバーを乗り換えるしかない!!!!!!」というのが結論のようです。高速なサーバーでwordpressを運用すればそれだけ早く動作するってことですね・・・今のサーバーは相当に早い部類なんで、これ以上はたぶん無理ってことでしょう。VPSプランに変更するくらいしか手はないのか。
色々設定をいじっていて設定がおかしくなってしまったので修正が必要なんだよな・・・おおう。