はい、前回Unityと吉里吉里がおすすめのゲームエンジンだよと紹介したのはいいのですが、紙面でUnityの解説を書くのはページ数を食いすぎてちょっと無理っぽいと言うことが判明してしまいましたので、もっと簡単に説明できるHSPというゲームエンジンを使って、同人ゲームの作り方を解説していきたいと思います。ちなみに、プログラムの細かな方法とかはネットで検索すればいくらでもサンプルが出てくるのでここでは、大まかなプログラムの考え方とその流れについてだけわかればオッケーです。まずはここからHSPをダウンロードして欲しい。解凍するだけでインストールは不要だ。
http://hsp.tv/
まずはじめに、ゲームのプログラムで何ができればゲームになるのか考えてみます。例えばマリオ風のアクションゲームを想像してみてください。マリオ風のゲームと言えば、マリオのキャラクターが表示できて、マリオがキーで左右移動とジャンプで動かせて、あとはアニメーションとかしたり?動いていくと敵が出てきて、それに当たったかどうかのあたり判定も必要かな?谷に落ちたときはゲームオーバーの処理も必要だし、ゴールしたらその処理も必要か。それからBGMとか効果音が鳴らせたり、ゲームパッドで操作できるといいですね!
こんな感じの妄想を箇条書きでまとめるとこういうことです。
■描画系
・指定座標にキャラクターを表示できる
・背景を表示できる
・文字を表示できる
・・・
■入力
・キーパッドの入力を受け付ける
・キャラクターを移動できる
・・・
■判定
・敵キャラが登場する
・敵キャラとのあたり判定を作る
・ブロックとのあたり判定を作る
・・・
■サウンド
・BGM/SEを鳴らす
・・・とまあこんな風に何をすればゲームになるのか、何をこれからすればいいのかを考えて、それを順番にプログラムの形に書いていくのがプログラミングの作業の基本となります。もっとプログラムの詳しい人が見たら、こいつは効率的じゃないな・・・と思うかもしれませんが、まずは初心者向けの説明と言うことで結構無駄を含んでいます。慣れてきたらどこが無駄なのか考えてみるといいと思います。
スクリプトを書いてみる
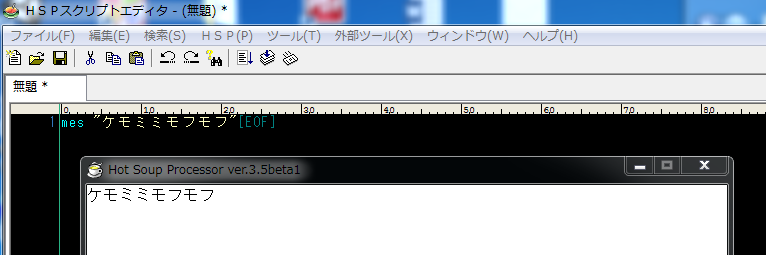
とりあえずスクリプトを書いてみましょう。hsed3.exeというプログラムを起動するとこんな画面が出ます。このスクリプトエディタにプログラムを書いていくことになります。試しに
mes “hello world”
と入力してF5ボタンを押してください。mes と”hello world”の間は半角スペースを空けて、hello worldは「”」(クオーテーションマーク)で囲んでください。すると、画面が出てきてhello worldと表示されたと思います。
 なんかよくわかんないですけど、簡単に画面に文字が出せました!続いてこのファイルをCtrl+Sを押して保存します。test.hspなどと名前をつけてどこかわかりやすいフォルダーに置いておきましょう。
なんかよくわかんないですけど、簡単に画面に文字が出せました!続いてこのファイルをCtrl+Sを押して保存します。test.hspなどと名前をつけてどこかわかりやすいフォルダーに置いておきましょう。
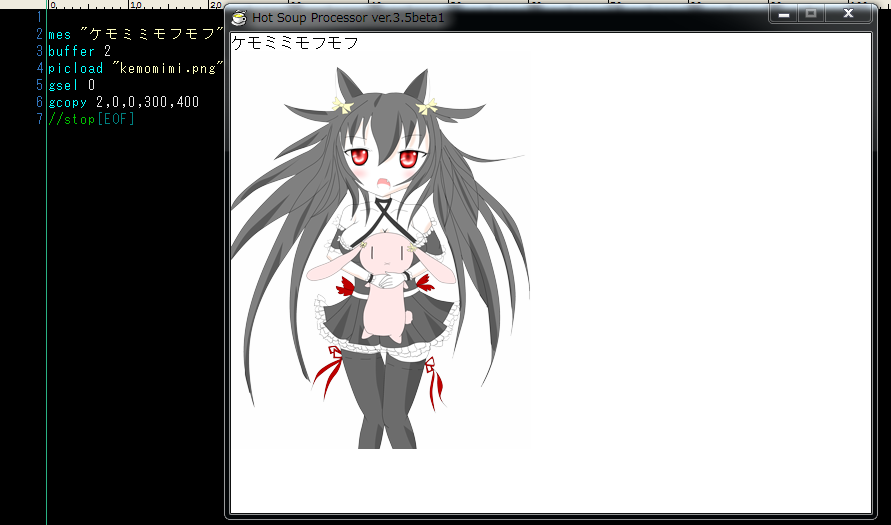
文字を出せたら今度は画像を出してみたいと思いませんかね。そうでしょう、そうでしょう。そんなわけで適当な画像を用意してください。ここでサンプルの画像は解像度300×400の「kemomimi.png」という画像を用意しています。この画像を先ほどtest.hspというファイルを保存したフォルダに入れます。あとは以下のようなスクリプトを書いてください。
buffer 2 picload "kemomimi.png" gsel 0 gcopy 2,0,0,300,400
スクリプトの意味を説明すると「buffer 2」というのは画像を読み込むための見えない画面領域を用意すると言うこと、「picload 画像ファイル名」は現在の画面にファイル名の画像を読み込むと言うこと、「gsel 0」で画像をどの画面に描画するかを指定して、「gcopy 2,0,0,300,400」は画面buffer番号2(見えない画面領域)の座標(0,0)から(300,400)までを現在の画面に画像をコピーするという意味です。
急にいろんな命令が出てきてパニックになるかもしれませんが、要は画像を読み込んできて、読み込んできた画像を画面に表示するってことです。プログラムを実行するとスクリプトは上から順に1行ずつ実行されます。つまりこれは「文字を表示→画像のロード→メイン画面に画像をコピー」という順番で実行されるプログラムと言うことになります。ちなみになぜ最初に画像を読み込んできてからコピーするのかというと、画像を読み込む処理というのは重たい処理なので最初にまとめてロードしておく、いわゆるNow Loadingって奴をやらないと処理が遅くなってしまうという大人の事情があるからです。
ちなみに画像や文字の位置を変えるには、文字を出すmes命令や画像を出すgcopy命令のまえに「pos 50,50」などと言ったように座標を指定するpos命令を入れればその場所に画像が出ます。 とまあこんな感じで、絵も文字も数行書くだけで表示できてしまいます。ほかにも音を鳴らすにはdmm ini;dmmload ファイル名,1; からの dmmplay 1;のたった3行でで音も鳴らせますし、キー入力用の命令も数行で書けるのでとにかく簡単にプログラムでやりたいことができそうだと思いませんか?
ゲームループという考え方
さて、これで画像を出したり文字を出したりはできるようになったと思います。ここからどうやってマリオにしていけばいいのかというと、画像を動かせないとだめですよね。アクションゲームの作り方として、ゲームループを利用した方法というのがあります。これはどういうものかというと、普通のソフトウェア、例えばwordだとかメモ帳だとか言うソフトは基本的にユーザーがボタンを押したときだけ反応を返すように作られています。でもゲームの場合はユーザーが操作しなくても敵は動くし、ファイアーボールは飛んでいくようにしないといけません。そういった一定時間ごとにユーザーの入力なしにプログラムが動作するようにすることをゲームループと言います。ゲームループが1秒間に何回処理されるかというのをFPS(frame per second)といってゲームを作るときはおおよそ1秒間に60回または30回ループ回るように作り、この1回のループを1フレームと呼びます。
はい、文字で書くとすごくややこしいのでこのようなプログラムを書いてみてください。
mes "ケモミミモフモフ" buffer 2 //ケモミミ picload "kemomimi.png" gsel 0 count = 0 *label redraw 0//画面への描画を無効にする color 255,255,255//指定色を「白」にする boxf 0,0,800,600//800x600の範囲を指定色で塗りつぶす pos 50+count,50//画像を描画する座標を50+count,50とする gcopy 2,0,0,300,400//画像を描画する count++//カウントを1増やす await 16//1000分の16秒≒1/60秒何もせず待つ redraw 1//画面への描画を有効にする goto *label
なんか急にプログラムがややこしくなってきましたが、このプログラムを実行すると先ほど表示した画像が1フレーム(1/60秒)につき1ドット、1秒間で60ドット右に動くというプログラムになったと思います。HSP独特の機能としてラベルという機能があります。*labelと書いてある部分です。labelというのは任意の文字列で、「goto *label」と書くと上から順に実行していたプログラムがlabelと書いたところにジャンプします。つまりこのプログラムは、画面を白く塗りつぶす→指定座標に画像を描画→カウントを1増やす→1/60秒待つ→ラベルに戻って繰り返し・・・という意味になります。この応用で、敵キャラを毎フレーム動かしたり、ファイアボールをユーザーの入力なしで動かしたりと言ったことができるようになるかと思います。
ゲームループはどのゲームでも使う大事な概念なので覚えておいてください。
コメントをつけよう
あと、プログラム書いていく上で「コメント」ってのを書くのを忘れないようにしましょう。コメントというのはプログラムの動作に全く影響しない「プログラムを読む人間」のために書く一言です。このプログラムはこういうことがしたかった、この部分はこういう意味です、そういったメモ書きを書いておかないと、あとからプログラムを見返すときや、あるいは他の人にプログラムを見せるときにプログラムだけでは訳わかんなくなります。そんなわけで最初のプログラムにコメントを書いてみましょう。コメントは//とスラッシュを二つ並べるとその行のスラッシュ以降が、/* */とスラッシュとアスタリスクで囲むと/* から */の部分がコメントとなり、プログラムのメモを書けるようになります。
//ここはコメントです /* 複数行にわたるときは こうやってコメントを書きます */ buffer 2 //バッファー2は立ち絵を入れておく見えない画面 picload "kemomimi.png" //kemomimi.pngをロード gsel 0 //描画先をメイン画面に gcopy 2,0,0,300,400 //300x400の範囲をメイン画面にコピー
こんな感じでコメントを書いておくとわかりやすくなりました。コメントの書き方のコツは「プログラムの意味をそのまま日本語にしたもの」ではなく「そのとき自分はどんなプログラムを書きたかったのか」を書くことです。そうするとあとから見直したときに自分はどうしてこんなプログラムを書いたのかわかんない!ってことが減るかと思います。
とりあえずプログラミングの説明は、非常に駆け足でしたがこんな感じです。HSPの機能はまだまだたくさんあるためとてもではないですが紙面上では紹介しきれません。ただ、プログラマーを目指す人に一つだけ教えられることがあるとすれば、それはプログラマーの能力ってのはいかにGoogleでうまく検索するかって能力です。どんな複雑なアルゴリズムでも、どんな難解なプログラミング言語でも、Googleで検索すれば大抵自分のやりたいことはどうやれば実現できるのか書いてあると思います(このとき英語のサイトの場合もあるのでできれば英語は覚えておきたいですね。)難しいことは全部Googleさんに聞けばなんとかなります、頑張っていきまっしょい!
続いてゲーム作りのもう一本の柱であるグラフィックの作り方について解説します。