お待たせしました。今回はmixiAndroidSDKの使い方後編と言うことで、実際にmixiAPIを利用して、ボイスの投稿、自分のプロフィールの取得、URLのチェックを行うサンプルを書きつつちょっとだけ解説も入れてみます。
今回の記事を書くのに案外時間がかかっています。その理由は後述
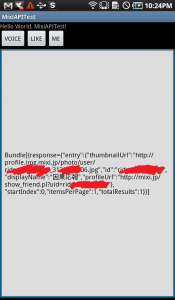
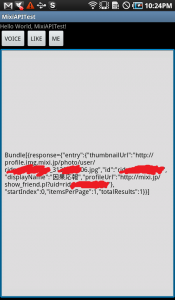
まず、前回までで認証まではできていると思いますが、今回まずはUIエディターでちゃちゃっと、ボタンとか配置して画面を作っといてください。こんな感じです。ちなみに表示されているのは自分のプロフィールですね。隠してるのは自分のIDだったりします
まあ、ぶっちゃけるとSDKがあるので、ほとんどプログラマーがやることはないです。mContainerを初期化→mContainerのsendメソッドでAPIを叩く→mixiがいろいろいじれるという超シンプル仕様。
ただ今回自分が一週間はまったのは、GraphAPIのConsumerKeyとアプリケーションのConsumerKeyは全然別の物だと言うことに気づくところでしたwwwwさっさと気づけよwwwwずっとアプリ用の認証画面しか出てないだろwwwwww
それと、今回はいいね!とチェックをアプリ内でやってみたかったのですが、これがどうやっても動かないという。(ちなみに、いいね!とチェックは同一のAPIです。mixi platformのうち、mixi pluginに属します。アプリともグラフとも違うので、また新しいConsumerKeyが
あるかと思いきやそんなことはなく。まあ、どのチェックか特定する識別キーは必要だけど。)

まあ、ぐだぐだ書くよりもサンプルを見た方が早いでしょう。
[java]
public class MixiAPITest extends Activity {
private static String TAG = "mixiAPITest";
MixiContainer mContainer;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);//ボイスを投稿するためのサンプル
Button button = (Button)findViewById(R.id.voiceButton);
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
Map<String,String> param = new HashMap<String, String>();
param.put("status", "ぐへころ、ぐへころ。");
mContainer.send("/voice/statuses/update",HttpMethod.POST , param, new MyMixiCallbackListener("ぼいすー"));
}
});
button = (Button)findViewById(R.id.meButton);
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
mContainer.send("/people/@me/@self/", HttpMethod.GET, new CallbackListener() {//自分のプロフィールを取得する
@Override
public void onFatal(ErrorInfo e) {
// TODO 自動生成されたメソッド・スタブ
}
@Override
public void onError(ErrorInfo e) {
// TODO 自動生成されたメソッド・スタブ
}
@Override
public void onComplete(Bundle values) {
EditText et = (EditText)findViewById(R.id.editText1);//プロフィールを表示します
et.setText(values.toString());
}
@Override
public void onCancel() {
// TODO 自動生成されたメソッド・スタブ
}
});
}
});
button = (Button)findViewById(R.id.likeButton);
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
Map<String,String> param = new HashMap<String, String>();
param.put("title", "因果応報");
param.put("key","92ed7a62d5a411caa446ab865c8544155a2780f0");//この記事をLIKEするためのキーです。そのうち消すので、使ってはだめです
param.put("primary_url","https://ingaouhou.com/archives/343");//この記事のURLです
JSONObject json = new JSONObject(param);//チェックするにはなぜかこのオーバーロードメソッドでないとだめです
mContainer.send("/share/", json, new MyMixiCallbackListener("らいくー"));
}
});
Config config = new Config();
config.clientId = "おまえのGRAPHAPIのコンシューマーキー";
config.selector = Config.GRAPH_API;//アプリの参加者とか、アプリ情報を使うならAPPLICATION
mContainer = MixiContainerFactory.getContainer(config);
mContainer.init(this);
mContainer.authorize(this, new String[]{"w_voice","w_share","r_profile"}, 1, new CallbackListener() {//今回は3つスコープを取得します。使うスコープに合わせて選んでください
@Override
public void onFatal(ErrorInfo e) {
// TODO 自動生成されたメソッド・スタブ
}
@Override
public void onError(ErrorInfo e) {
// TODO 自動生成されたメソッド・スタブ
}
@Override
public void onComplete(Bundle values) {
// TODO 自動生成されたメソッド・スタブ
}
@Override
public void onCancel() {
// TODO 自動生成されたメソッド・スタブ
}
});
}
//こういうクラスを作っとくと便利かも
class MyMixiCallbackListener implements CallbackListener{
String infomation;
public MyMixiCallbackListener(String infomation_) {
infomation = infomation_;
}
@Override
public void onComplete(Bundle values) {
Log.v(TAG,infomation + "が完了しました");
}
@Override
public void onCancel() {
Log.v(TAG,infomation + "がキャンセルされました");
}
@Override
public void onFatal(ErrorInfo e) {
Log.v(TAG,infomation + "で致命的なエラーです"+e.getMessage());
}
@Override
public void onError(ErrorInfo e) {
Log.v(TAG,infomation + "でエラーです"+e.getMessage());
}
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
// TODO 自動生成されたメソッド・スタブ
super.onActivityResult(requestCode, resultCode, data);
mContainer.authorizeCallback(requestCode, resultCode, data);//これを忘れると、認証が終わらない!
}
@Override
protected void onDestroy() {
// TODO 自動生成されたメソッド・スタブ
mContainer.close(this);//これを忘れるとリークする
super.onDestroy();
}
}
[/java]
こんな感じです。要はボタンクリックするとsendメソッド呼ぶだけです。ただーし、checkだけは、これだけではどうしても動きませんでした。どうやら、sendメソッドのオーバーロードがいくつかあるみたいなのですが
叩くAPIによって、つかうsendメソッドが違うようです。そういうことは書いとけや!!!!!!wwwwwwwwドンだけ悩まされたんだよwwwwwwwさらに、これでも動かないんですよね。
実は、現バージョンのSDKにバグがあるっぽくて、sendのオーバーロードの内、checkのAPIに使うJSONを投げるやつはSDKの中でぬるぽが発生するので(ver1.1現在)
MixiContainerImpl.javaの中680行目付近getHttpMethodを書き換えたらなんか動いたwwwwwwwww
/**
* HTTPメソッドを取得する
*
* @param endpointPath エンドポイント
* @param json パラメータのjsonオブジェクト
* @param httpMethod httpメソッド
* @return HttpUriRequest
* @throws IOException jsonパラメータが異常だった場合
*/
private HttpUriRequest getHttpMethod(String endpointPath,
JSONObject json, HttpMethod httpMethod) throws IOException {
// HttpPost method = new HttpPost();//←なぜか引数がない
HttpPost method = new HttpPost(Constants.GRAPH_BASE_URL + endpointPath);//←こっちに書き換える
StringEntity entity = new StringEntity(json.toString(), HTTP.UTF_8);
entity.setContentType(“application/json”);
method.setEntity(entity);
return method;
}
どう見てもこれはmixiが悪いだろ。ちゃんとデバッグしてからパブリッシュしろよwwww(おまえが言うなwwwww) まあ次のバージョンでは直ってると思いますが・・・。
しかし、非同期処理の多いAndroidアプリって、死ぬほどデバッグが大変ですね。ブレークポイント仕掛けまくりで何とかなるという。もしこのmixiSDKにソースが添付されてなかったら、自分は未だにチェックAPIが叩けないと
嘆いていたことでしょう・・・。うーん、Androidもカオスやなぁ・・・。あと、誰がチェックしたかとかとれないんだろうか。自分のチェックだけじゃおもしろくないよ・・・。webView使って、Likeボタン出せばいいんだけどさ。
とりあえずこれで、mixiをいろいろいじれるわけになったわけだが、特にこれと行って作りたい物もないのでこれにて終了でwwwww
なんか後輩がiPhoen(wで儲けてやるとか言って、macbook pro購入してたし、自分もなんかAndroidアプリでもうけられないかなぁ。
Android安くて、プラットフォームが開いていて、いろいろ楽しそうだと思うんだけどなぁ・・・。(それがこのカオスである
追伸:Androidでなんかエラーでまくったら、とりあえずeclipseを終了して再起動だ!ビルドし直したら、動く場合多数。(そしてこのカオスである
この記事はApache 2.0ライセンスでライセンスされています。