今日のネタはiOS向けにHTML+JavascriptでWEBアプリを作るときとかに役立つネタってか、むしろユーザー向けのネタ?iPhoneでもiPadでもiPodTouchでもOK。iOS2.0以降で使えます。
最近まで知らなかったのですが、iOSってWEBアプリを実行するためのメタタグがあるんですね。こんなの
<meta name=”apple-mobile-web-app-capable” content=”yes” />
これを記述しておくと、iOS向けにHTMLのWEBアプリが全画面表示になります。ただし、ホーム画面に追加して実行した時のみ有効。
<meta name=”apple-mobile-web-app-status-bar-style” content=”black-translucent” />
これで、iPhoneのステータスバーが半透明になります。ステータスバーの裏側にも描画されるようになります。
<link rel=”apple-touch-icon” href=”./yamada128x128.jpg”/>
あとこれ。アプリをホーム画面に追加した時のアイコンが指定できます。これはAndroidでも有効みたい。
どんな感じになるかというとですね。
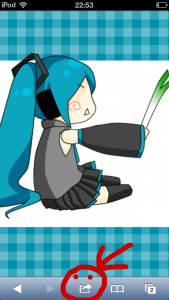
まず、safariでアクセスしてこのボタンをタッチするのです。
それでホーム画面に追加を押します。先ほど指定したアイコンが表示されていると思います。適当なのがなかったのでツイッターに使ってるアイコンを使ってみました。(´・ω・)小顔カワイソス
するとホーム画面にアイコンが追加されます。iPhoneがうまく処理してくれるので、もうこの時点で他のアプリと見分けがつきませんね!
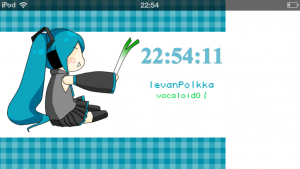
あとはこんな感じでアプリとして表示できます。iPodTouch5なので左によってしまっていますが・・・まあ、Centerタグで囲めば中央表示も可能です!とてもアプリっぽく見えます。消しゴムっぽい。ちなみに、アプリケーションキャッシュマニフェストも書いておけばオフラインでも行けるらしいです。(キャッシュマニフェストファイル)。便利なもんですな。
うーん、JavaScriptでも結構アプリっぽく見えてしまうのが素敵ですね。iOSやるじゃん!まあ、AndroidならHTMLに頼らずともネイティブで便利なアプリがいっぱいありますけど!(ステマ
でも、結構便利そうなメタタグなのに「このWEBページはiPhoneのホームに対応しています!ぜひホーム画面に追加してください!」なんて主張しているサイトってあまりないね。やっぱりHTMLアプリなんてオワコンなのだろうか・・・?
サンプルにはこのQRコードからアクセスできます。
URLはこちら(https://ingaouhou.com/image/test20121112.htm)
画像はぴあぷろのだいずちゃんさんのを使わせてもらいました。
最近絵を描いてないなあ。