最近のWEB開発だとオレオレ証明書とかオワコンな感じがします。OpenSSLコマンドを叩いたのはいつの日の思い出でしょうか。最近はLet’s Encryptでメールアドレスとドメイン名さえあれば簡単にSSL証明書が発行できるのでこっちを利用したほうが便利なのですが、Dockerでの開発環境だとメアドすら作りたくない!ていうか外からHTTPアクセスさせるのキモい!という感じもするので今日はnginxでオレオレ証明書を試してみました。環境は全部Window+WSL2+Docker Desktopです。
nginxのDocker Hub
https://hub.docker.com/_/nginx
最新バージョンは1.19でした
docker-compose
まずは毎度おなじみのdocker-composeです!今日はPHPなしのhtmlのみ対応のnginxを使います。今回のポイントはnginxのバージョン1.19から利用可能になった環境変数を読み取ってくれる機能ですね!これがあるのとないのとではdockerのクールさが全然変わってきます!
| web: image: nginx volumes: – ./templates:/etc/nginx/templates ports: – “8080:80” environment: – NGINX_HOST=foobar.com – NGINX_PORT=80 |
デフォルトのdocker-composeです。これをdocker-compose up -dして127.0.0.1:8080にアクセスするとnginxのデフォルトページが表示されます。
このままだと表示するページもカスタムできず、SSL証明書を入れることもできないので、バインドマウントを2つ追加します。以下のvolumesを追加してdocker-compose up -dでフォルダを作成してください。
| volumes: – ./html:/usr/share/nginx/html – ./templates:/etc/nginx/templates – ./ssl:/etc/nginx/ssl |
試しに生成されたhtmlフォルダにindex2.htmlという名前のhtmlをファイルを作成して設置した上で127.0.0.1:8080/index2.htmlにブラウザでアクセスするとすぐにHTMLファイルがブラウザ上で表示できるかと思います。
これはつまり、docker-composeのおいてあるフォルダにできたバインドマウントのフォルダでDockerの仮想のコンテナ内のフォルダを上書きすることができる!ってことですね。同じようにSSL証明書を作成して指定したフォルダに置けばnginxに証明書を渡すことができそうですね。
シェルに入って証明書を作成する
続いてオレオレ証明書を作成します。OpneSSLのコマンドを使うのですが、Windowsには入ってないかと思います。今回はWindowsだけで作業したいので、Dockerのシェルに入って作成しようと思います。シェルに入るためのコマンドは
docker exec -i -t nginx_web_1 /bin/bash |
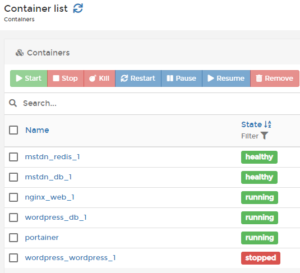
赤文字の部分は決められたコンテナ名を指定します。コマンドでも確認できますがPortainerなら一目瞭然ですね。Name欄に表示されてるやつです。
コマンドを入力してもいいのですが、今回は面倒なのでPortainerの機能を使います。
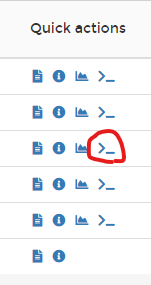
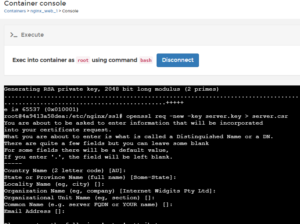
Portainerのこのボタンを押すとワンクリックで起動中のコンテナのシェルに入れます。今回はopenSSLがインストール済みと思われるnginxのコンテナのシェルにroot権限で入りましょう。入れたらcdコマンドで/etc/nginx/sslに移動して以下の3行のコマンドを入力してください。2行目のコマンドで国名やパスワードを入力する部分がありますがオレオレなので全部エンター連打ですっ飛ばしてOKです。
openssl genrsa 2048 > server.key openssl req -new -key server.key > server.csr openssl x509 -days 3650 -req -signkey server.key < server.csr > server.crt |
うまくいったら/etc/nginx/sslフォルダ内にファイルが3つできているはずです。これがオレオレ証明書セットです。ちなみに、Windowsのフォルダ内からも見えているはずです。
nginxのコンフィグを書く
続いてnginxのコンフィグファイルを書いて、SSLを有効化します。nginxの最新版にはtemplateフォルダという機能があって、/etc/nginx/templateに入ってる.template拡張子のファイルをデフォルトのコンフィグファイルと上手いことマージして、起動時に有効化してくれるというDocker向けの機能があります。docker-compose置いたフォルダにバインドマウントされているtemplateフォルダにdefault.conf.templateというファイル名のファイルを作成しましょう。これをうまい具合にDocker内のnginxが読み取ってくれます!
今回はシンプルにこんな感じのコンフィグです
server{ |
80番でHTTP、443番でHTTPSを待ち受けています。証明書の場所を指定して、アクセスした際のHTMLの場所を指定するって感じのコンフィグです。
続いてdockerのポート番号を変更します。HTTPは8080番、HTTPSは8443番にしました。nginxの動作ポートはデフォルトの80と443のままにしてあります。
| ports: – “8080:80” – “8443:443” |
いつものdocker-compose downとdocker-compose up -dを実行したら
https://127.0.0.1:8443/にブラウザからアクセスして

コラ!オレオレ証明書を使うな!!と怒られたら無事成功です。うまく行かない場合はChromeとかの場合キャッシュが残ってたりするのでF12押す→Networkタブ開く→Disable cacheにチェック入れるなどしてキャッシュが残ってないかはチェックしてください。
今回コンフィグの書き方は
https://oki2a24.com/2019/07/01/setting-to-use-both-80-and-443-port-in-nginx/
などを参考にしました。おわり
















コメント
[…] WindowsなDocker Desktopとnginxでオレオレ証明書を使う 2021年2月14日 […]