Dockerのお勉強編、第2回になります。前回はDockerのインストールまで終わったので、今度はWordPress動かすまでをやってみます。
WordPressを簡単に動かそうと思ったら、レンタルサーバーを借りて簡単インストールでインストールすれば一瞬で試験環境が用意できますし、PHPのバージョンとかデータベースとかのバージョンもお好みで選べるので、本来はレンタルサーバーを借りるのが正解だと思いますが、今回はあえてWindows+Docker DesktopだけでWordPressを動かしてみます。
まずDockerを使う前にGUIを用意したほうが便利なのでPortainerをインストールします。Docker Desktopもある程度のGUIはありますが、いまいち機能不足なので!
Portainer
https://www.portainer.io/
| docker volume create portainer_data |
まずDockerは仮想マシンではなく、アプリを動かす機能しかありません。そのためデフォルトではOSの基本機能であるデータをHDDを書き込むことすらできません。なのでDockerを終了させるとデータは保存されずまっさらの状態に戻ってしまいます。サンドボックスみたいなものですね。このコマンドを入力すると保存用の領域を確保し、データが永続化されるようになります。
| docker run -d -p 8000:8000 -p 9000:9000 –name=portainer –restart=always -v /var/run/docker.sock:/var/run/docker.sock -v portainer_data:/data portainer/portainer-ce |
portainerをインストールして起動します。たった1行でOK。
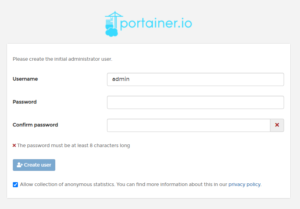
ブラウザに127.0.0.1:9000と入力するとportainerが開きます。初期のユーザー名とパスワードを設定しましょう。
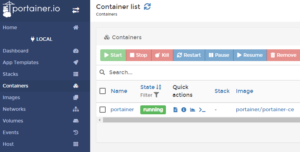
いくつかの設定を終えると実行されているコンテナや、保存されているボリュームとかが一覧できて便利です。またコンテナのインストールや起動、削除なんかもPortainerから実行できます。DockerのHello world代わりにインストールするソフトとしてはPortainerがおすすめですね!
続いてWordPressをインストールします。
WordPressの本来のインストール方法だとサーバー上にApache+PHP7.3+mySQL5.6以上がインストールされ、設定が終わっている必要があります。その上でセットアップスクリプトを実行してなんとかかんとかしないといけません。面倒臭すぎる!?ていうかPHPとかmySQLとかバージョン指定までしてくるなら最初からセットで入れておいてくれよ!!というのがWindowsユーザーらしい考え方ですよね。Dockerならこれは公式イメージというWordPress定食が用意されているので超簡単です。ちなみにPortainerにはAppTemplateというそのものズバリWordpressを簡単インストールしてくれる機能もありますが、今回は折角なのでコマンド入力してインストールします。
まずインストールするソフトを探しにDocker Hubへ行きます。
https://hub.docker.com/
WordPressはここですね。ところでなんとかHubというとPorn○ubをイメージするのは私だけでしょうか。
https://hub.docker.com/_/wordpress
先程書いたとおりWordPressを動かすにはApacheとPHPとmySQLとWordpressのソースが必要です。ライザのアトリエの錬金術でいうと中和剤を作るには(火薬)と(燃料)と(水)を用意してぐるぐるぐるーっとすると中和剤ができるみたいなのをイメージしてください。WordPressの調合=PHP+mySQL+Apache+WordPressのソースみたいな?
Dockerにはdocker buildというコマンドと、docker-composeという2つのよく使うコマンドがあります。buildの方は、公式イメージといういわゆる吊るしのスーツを買ってきて(docker pull)それに刺繍入れたり裾上げをしてカスタムするイメージのコマンドです(docker build)。Dockerは公式イメージのファイルを差し替えたりする必要がある場合は毎回buildして自分のイメージを作成することになります。一方でdocker-composeはスーツとネクタイとパンツとシャツを用意してきて組み合わせて必要なスタイルを作るというイメージのコマンドです。今回は公式のイメージをビルドせずdocker-composeを利用して起動してみます。
c:\docker\wordpressというフォルダをとりあえず作成しておいてください。その中にdocker-compose.ymlという空のテキストファイルを1つ作成します。
docker hubのWordPressの説明にdocker-composeの記載内容が書いてあるので、記入します。
|
ちなみに、ymlという形式なのでインデントは必ず半角スペースにしてください。タブの使用とかできません。コメントも先頭に#をつけ、行の後半にコメントを入れたりしないように。
これがいわゆるWordPressの調合レシピですかね。wordpressというイメージとmysql5.7というイメージを利用し、環境変数を色々設定するという内容になっています。
まずイメージ名は image: mysql:5.7 のようにイメージ名とタグを使用して好きなバージョンを指定できます。今回はWordPressが5.6以上を指定しているので5.7ですね。restart: always はDockerが再起動してもこのコンテナを再起動するという意味です。ports: は外部ポート8080を内部ポート80に設定するという意味です。ルーターのポート開放みたいなイメージで、ブラウザの127.0.0.1:8080にアクセスするとWordPressの80番ポートにアクセスされるようになります。environmentは環境変数でWordPressのconfig.phpの代わりにWordPressがこの変数を利用します。Dockerでconfigファイルは変更したあとbuildしてイメージを焼き直さないといけないのですが、buildは時間がかかって面倒なのでこうして環境変数として設定しておくのが便利です。最後にvolumesが設定されているため、コンテナ内の/var/www/htmlフォルダは永続化されDockerが動くパソコン内に保存されます。
- 8080:80
まあ今回は何も考えずコピペして保存するだけです。
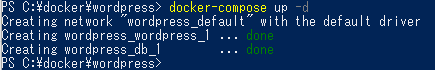
あとはPowerShellでこのdocker-compose.ymlファイルがあるフォルダに移動して
| docker-compose up -d |
と入力してください。自動的に必要なイメージがダウンロードされ、依存関係一式をセットにしたWordPressが起動します。
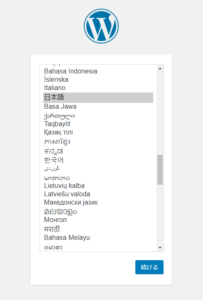
ブラウザの127.0.0.1:8080にアクセスするとWordPressがインストールされています。
こんな感じでdocker-compose.ymlをコピペして、docker-compose up -dするだけで自分だけがアクセスできるWordPressがあっという間に用意できてしまいます!
最後に
| docker-compose down |
とすれば起動したWordPressが破棄され終了します。調合レシピを書いてアップ!ってやれば一式起動、ダウン!ってやれば一式終了です。簡単すぎるでしょ?
次回はDockerの中でも難しい錬金術であるmastodonのインストールに挑戦します。